ワードプレスに目次設定し、文字クリックでその場所を表示させる方法
このページではWordPressで作ったサイトに目次を設定し、
その中の文字をクリックすることで、該当の部分を表示させる方法を紹介します。
「Table of Contents Plus」というプラグインを使うと、
全てのページに目次を表示できます。
目次を作ることで、サイトを見る人にとって見やすいページになるので、
サイトランクも上がりやすいです。
しかも設定はかなり簡単ですので、オススメですよ。
Table of Contents Plus の設定方法
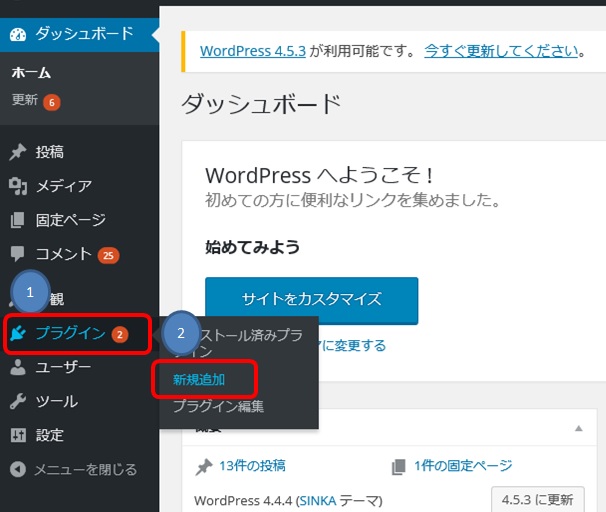
1.「プラグイン」にポインタを合わせる。
2.「新規追加」をクリック。

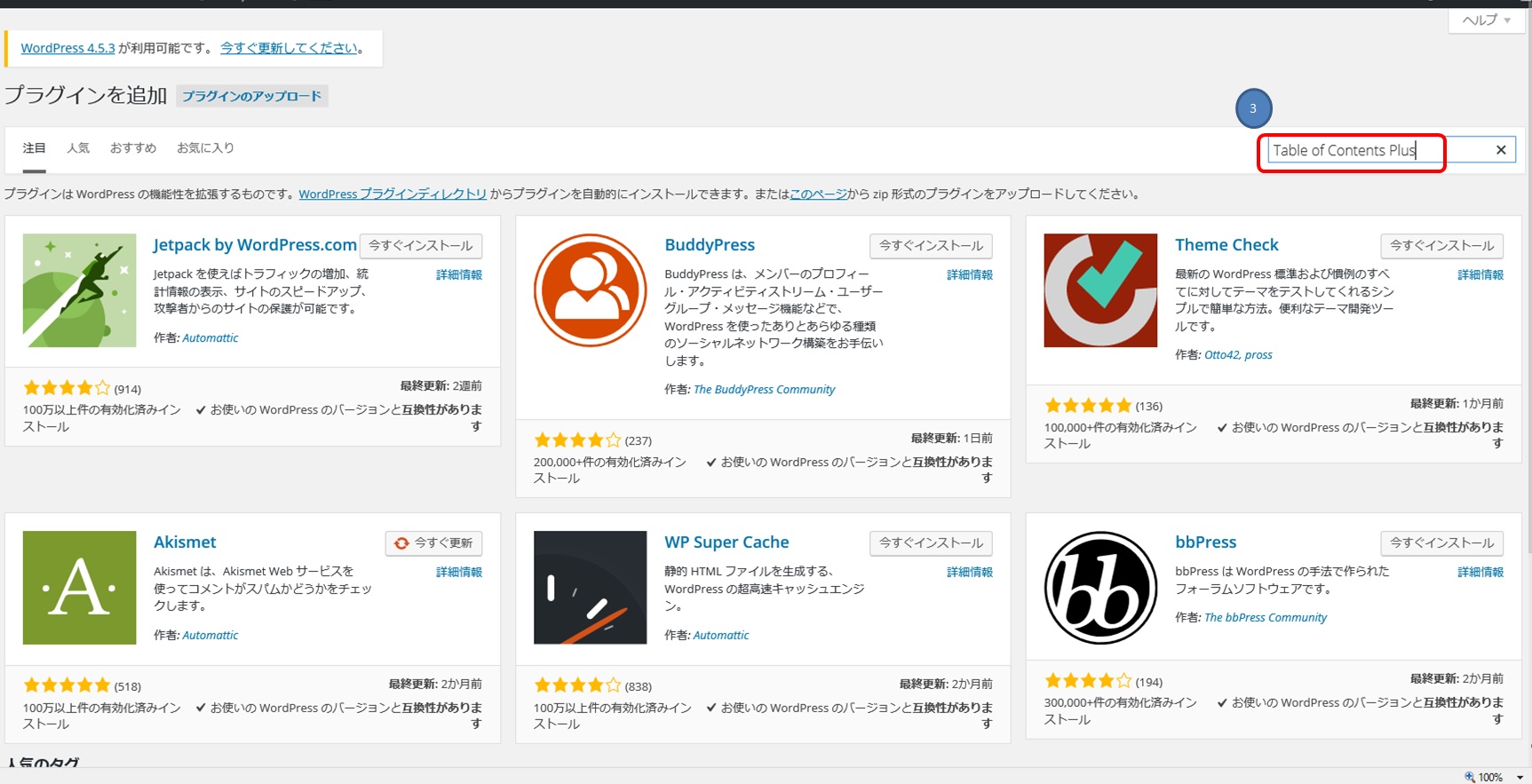
3.検索窓に「Table of Contents Plus」と入力し、「Enter」をクリック。

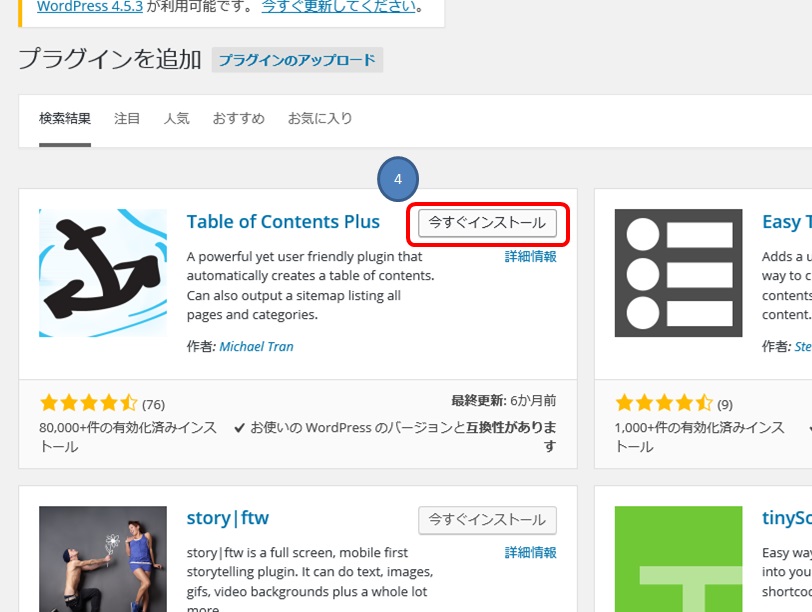
4.「今すぐインストール」をクリック。

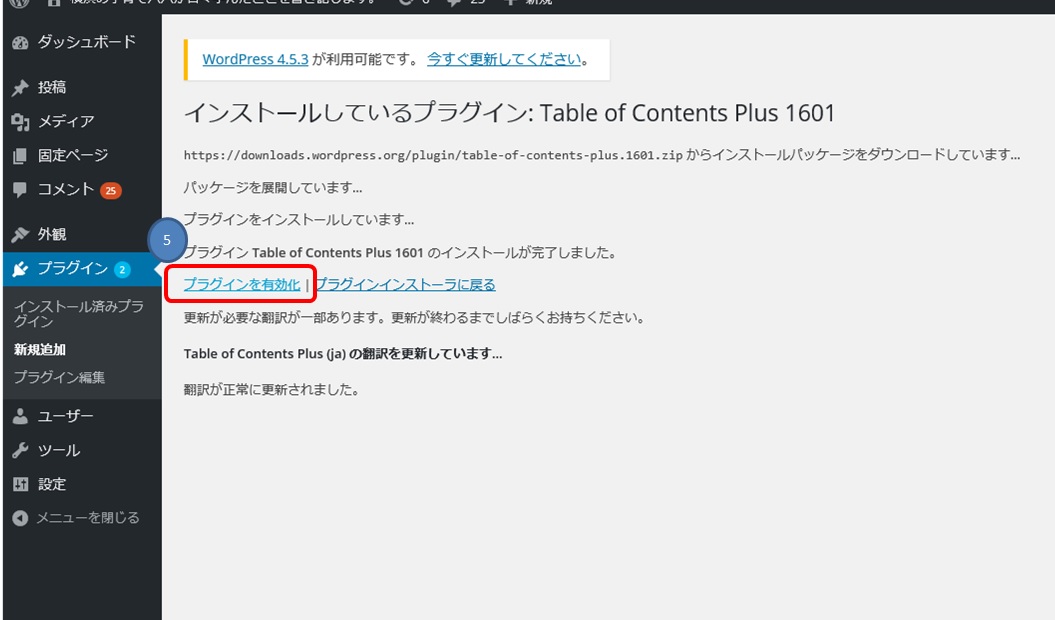
5.「プラグインを有効化」をクリック。

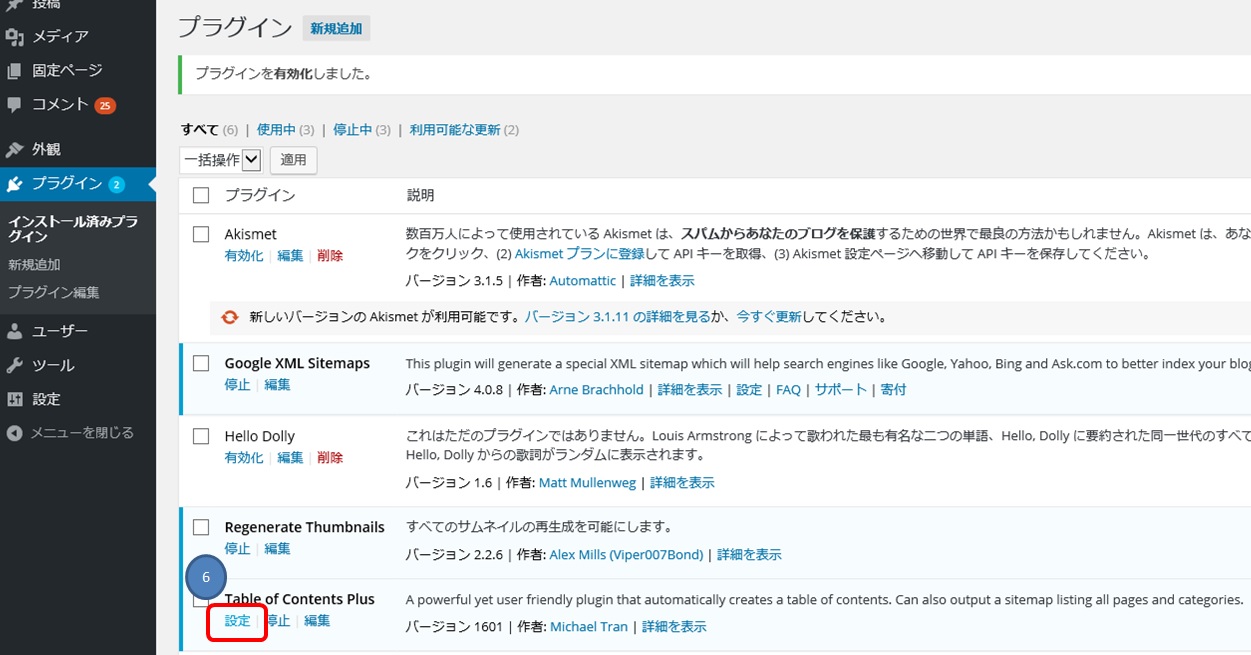
6.Table of Contents Plus の「設定」をクリック。

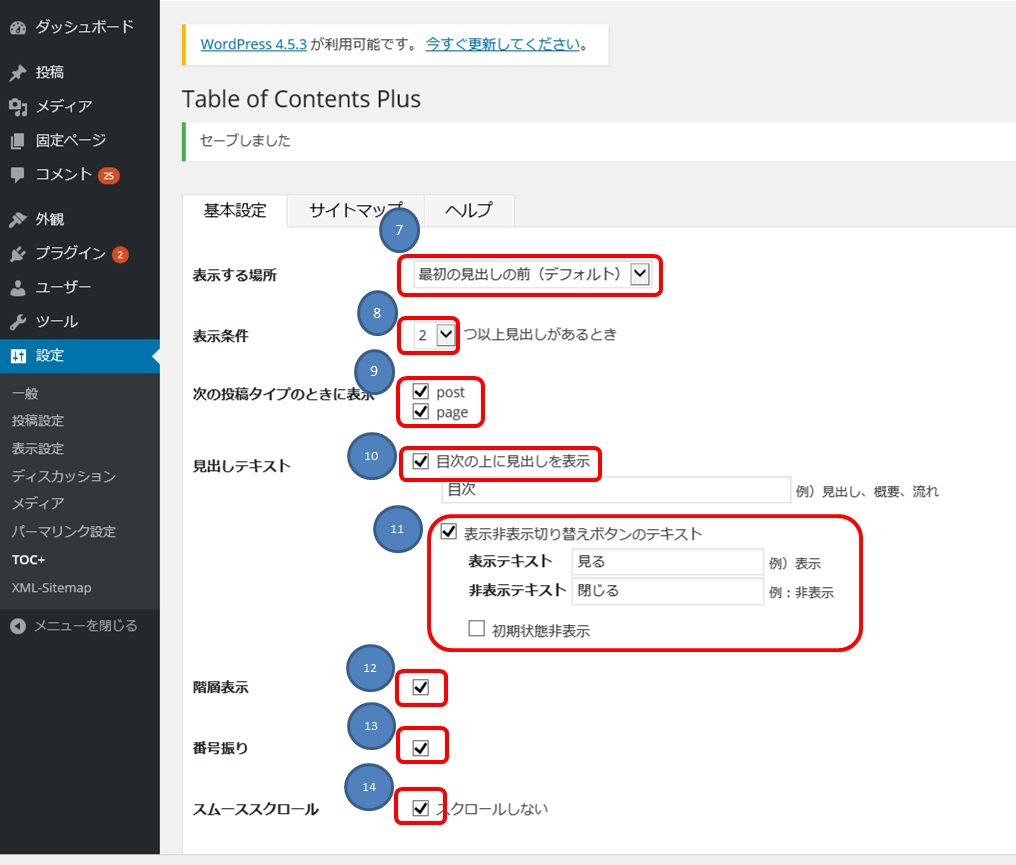
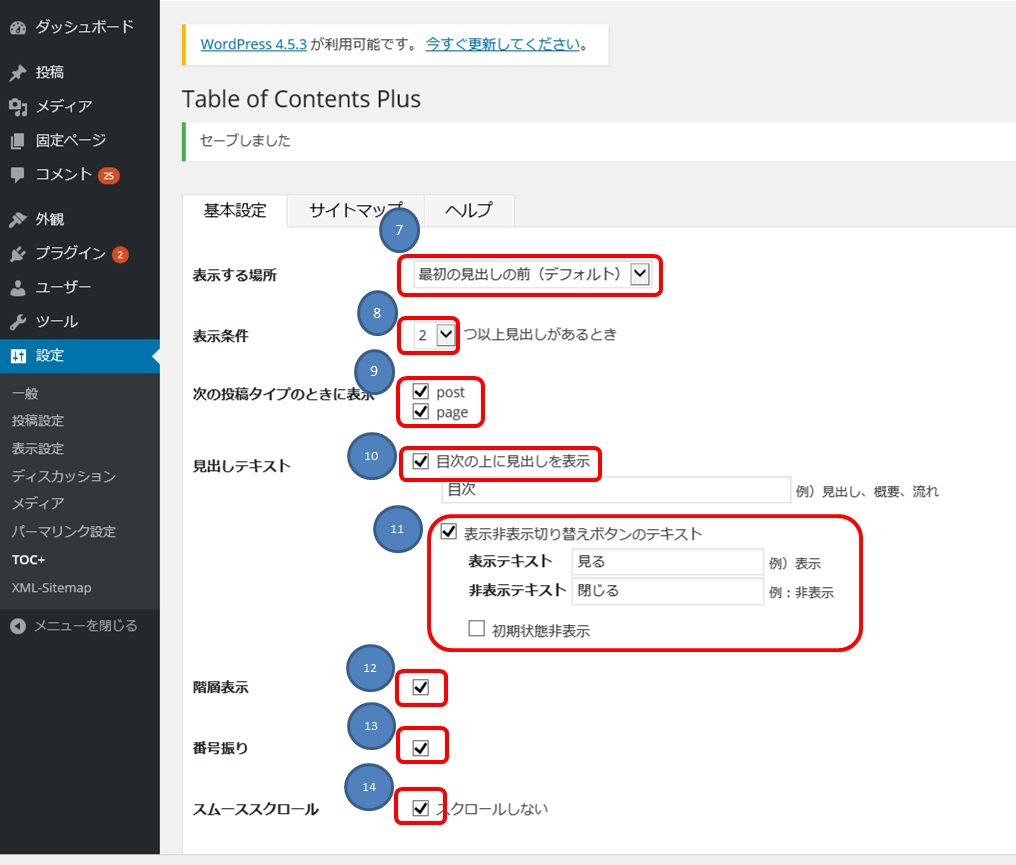
7.「表示する場所」を選ぶ。
8.「表示条件」を選ぶ。
9.「次の投稿タイプの時に表示」にチェックを入れる。
10.「目次の上に見出しを表示」にチェックを入れる。
11.「表示非表示切り替えボタンのテキスト」にチェックを入れる。
12.「階層表示」にチェックを入れる。
13.「番号振り」にチェックを入れる。
14.「スムーススクロール」にチェックを入れる。
7.「表示する場所」の意味
「最初の見出しの前(デフォルト)」:
一番最初の見出しの直前に表示させます。
※見出しとは、h3タグやh4タグで表示させる部分のことです。
このページで言うと、「Table of Contents Plus の設定方法」の部分です。
「最初の見出しの後(デフォルト)」:
一番最初の見出しの直後に表示させます。
「トップ」:
記事の一番最初に表示させます。
「ボトム」:
記事の一番最後に表示させます。
8.「表示条件」:
見出しの数がいくつ以上ある時に目次を表示するか決めます。
9.「次の投稿タイプの時に表示」:
表示させる投稿の種類を選びます。
※「post」とは、通常の記事のことで、「投稿」ボタンから作成したページのことです。
「page」とは、固定記事のことで、「固定ページ」から作成したページのことです。
通常の記事は、カテゴリーなどに所属するページで、
固定記事は、管理人情報やセキュリティポリシーなどのページです。
10.「目次の上に見出しを表示」:
目次の一番上に、文字を表示させ、見出しにできます。
例えば、「もくじ」・「記事一覧」などとしておくとわかりやすいです。
11.「表示非表示切り替えボタンのテキスト」:
目次を表示させたり、隠したりできるように
切り替えボタンを設置するための項目です。
12.「階層表示」にチェックを入れる。
h3・h4・h5タグに従って階層の表示をする項目です。
13.「番号振り」にチェックを入れる。
目次を表示する際、上から順番に番号を振る機能です。
14.「スムーススクロール」にチェックを入れる。
目次内の見出しをクリックした時に、
流れるようなスクロールをさせる機能です。
この機能を使うと、
同じページ内の見出しに飛んだことがユーザーにわかりやすくなります。

15.「横幅」を選択する。
16.「回り込み」を選択する。
17.「文字サイズ」を選択する。
18.「デザイン」を選択する。
19.「更新」をクリック。
16.「回り込み」:
目次の位置を設定するための項目です。

これで設定は終わりです。
かなり簡単に設定できるのですが、これで全ページに目次を表示できるので、
パパッと終わらせちゃいましょう。
関連ページ
- WordPressのインストール方法・始め方(初心者向け)
- WordPressを使ったサイトの作成方法(ハウツー)を紹介。インストールやプラグインの設定など、わかりにくいサイトが多い中、懇切丁寧に説明することを心がけています。中級者以上の方にはくどいかもしれないのでご注意ください。